「《保存版》 丁寧すぎて読みたくないLINE STAMPの具体的な作り方」
さて
重い重い腰をあげまして
誰に第二弾を切望されたわけでもないけど
LINE STAMP第二弾「高齢魔王タナカ」
が完成となりました
それを(なぜか)記念しまして
今回は備忘録として
tanakonaoko流ラインスタンプの作り方を
まとめたいと思います
tanakonaoko流
といえば格好はよいですが
ド素人の私が
わからないことがある度に
検索し
目についた情報をかき集め
確立した
LINE STAMPの作り方です
内容は各々の感性を詰め込むべきなので
触れませんが
Photoshopとペンタブがあれば
だれでも作れるよう
丁寧に書き記したいと思います
まず基本知識として

png形式の01~40
加えてmain、tab
という42個の画像を用意しなくてはなりません
サイズは上の通りですが
pixelが何かは知らなくても
フォトショにその通り打ち込めばOKです
僕だって
ごはんにかけても美味くないだろうなー
位の認識です
では作っていきましょう
文字だけというのはだめなので
絵は描かなくてはいけません
作りたいもののコンセプトを簡単に決めたら
メモ帳なんかに40パターンを文字で書きだしてみましょう
「了解(うんこ)」
みたいな感じで思いつくままに書き散らしましょう
そうしたら絵に入ります
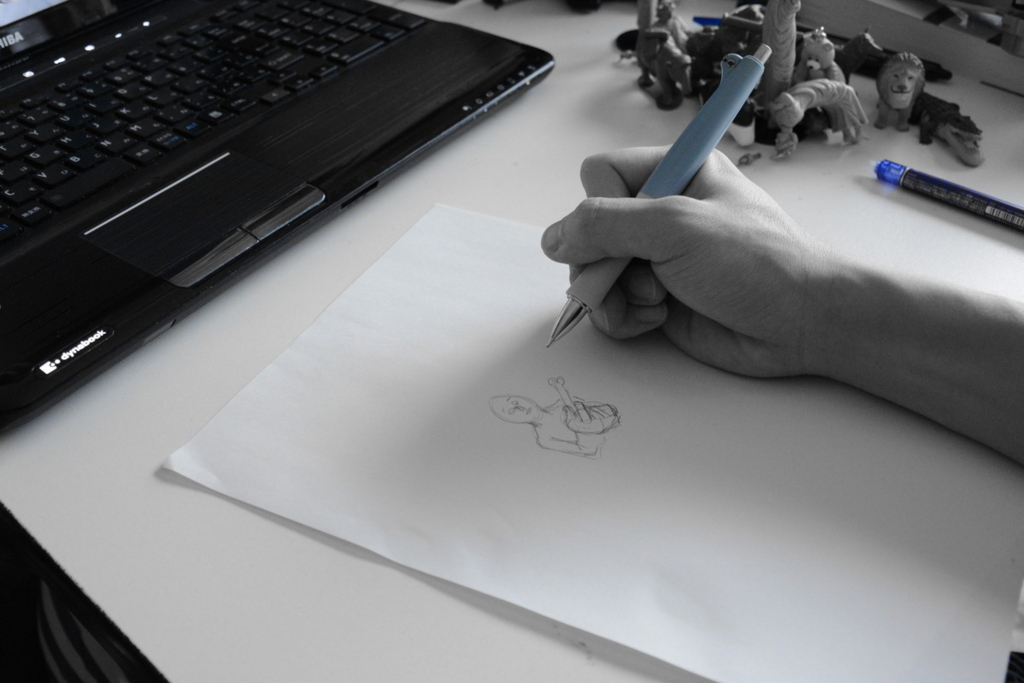
僕は紙に描いて
スキャンして
パソコンで色を塗ります

適当な紙に軽く下書きをして

ボールペンでなぞります
僕はフリクションの青0.5mmを使っています
消しゴムで下描きを消せますし
ボールペンも失敗してもこすれば消える
超ハイテクノロジー
人類の叡智の結晶です
ちなみに
フリクションは熱で消える性質なので
ドライヤーを当てると
鉛筆の線を残したままボールペンの線を消せちゃいます
一瞬でなかったことにもできるので
紙も無駄にしません
描けたらパソコンに取り込ます
コンビニでUSBにスキャンできる時代なので
家になくても大丈夫

一枚に何個か描いておくと楽です
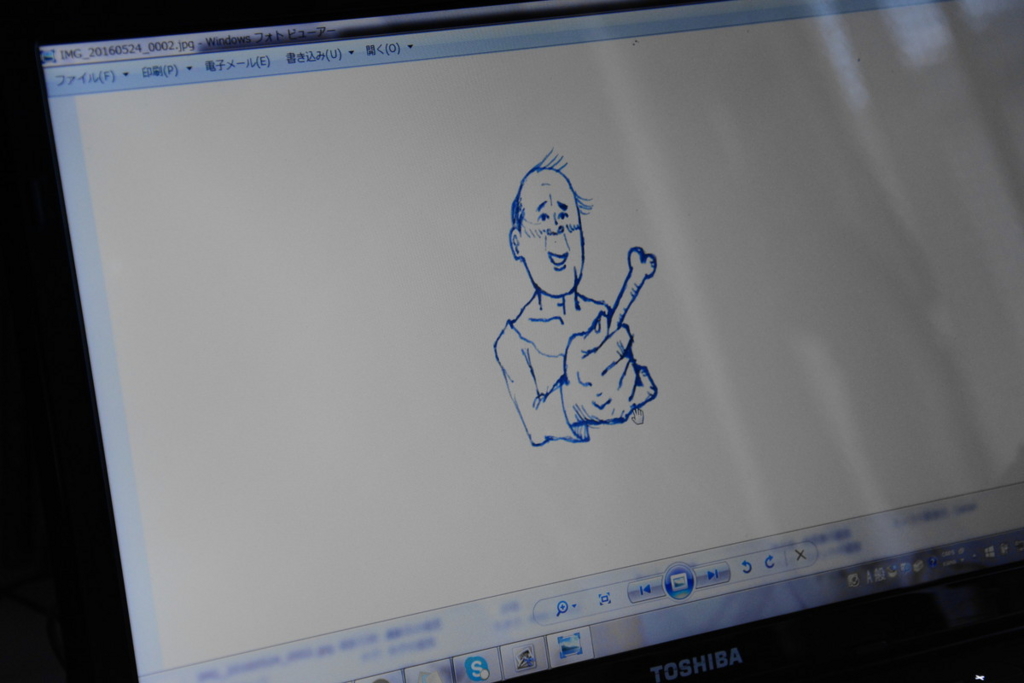
jpeg形式で取り込みました

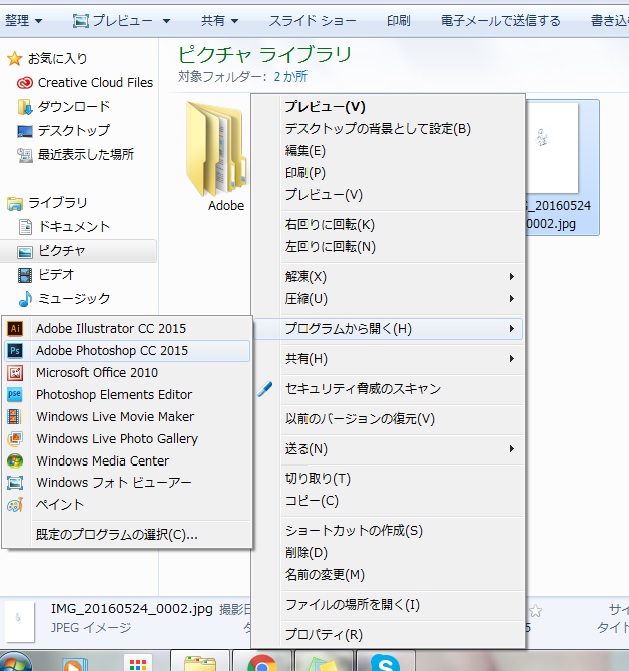
画像を右クリックして
「プログラムから開く」
フォトショップで開きます

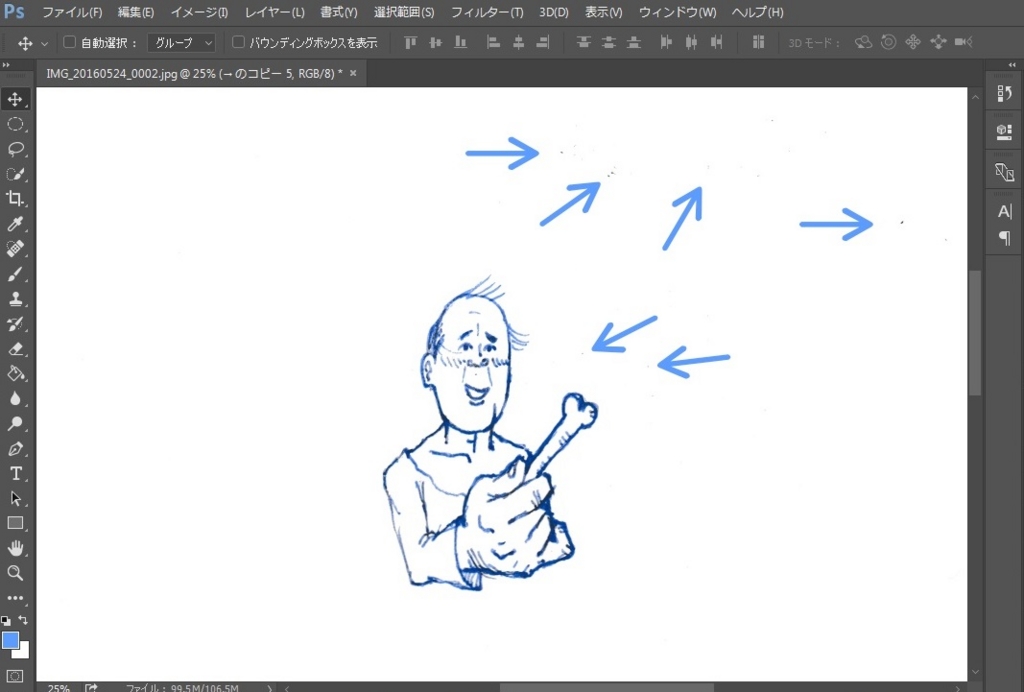
開くとわかりますが

ゴミが写りこんでいます
これを消すために
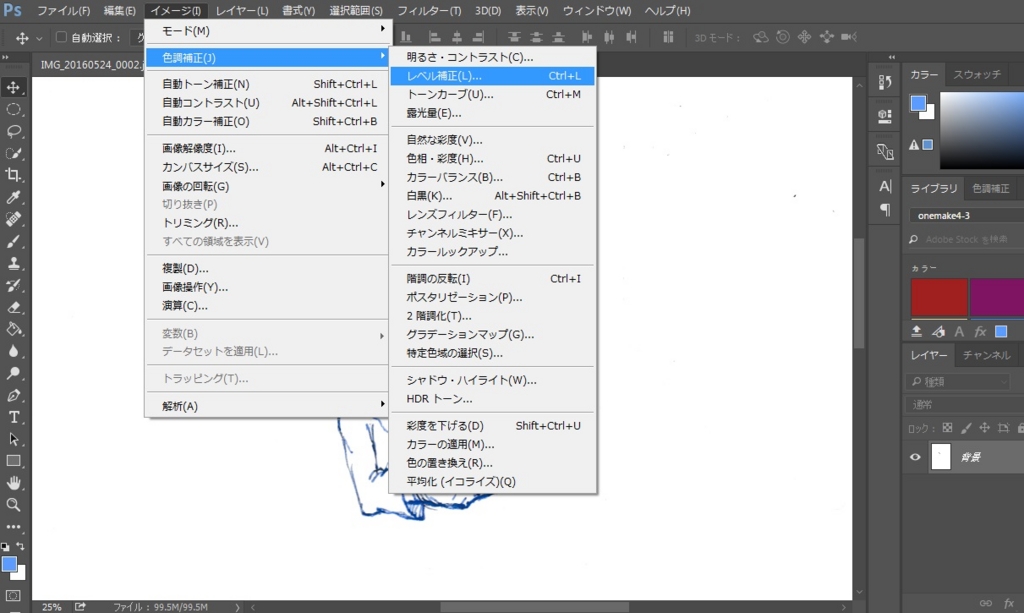
「イメージ」から
「色調補正」→「レベル補正」
をクリックします

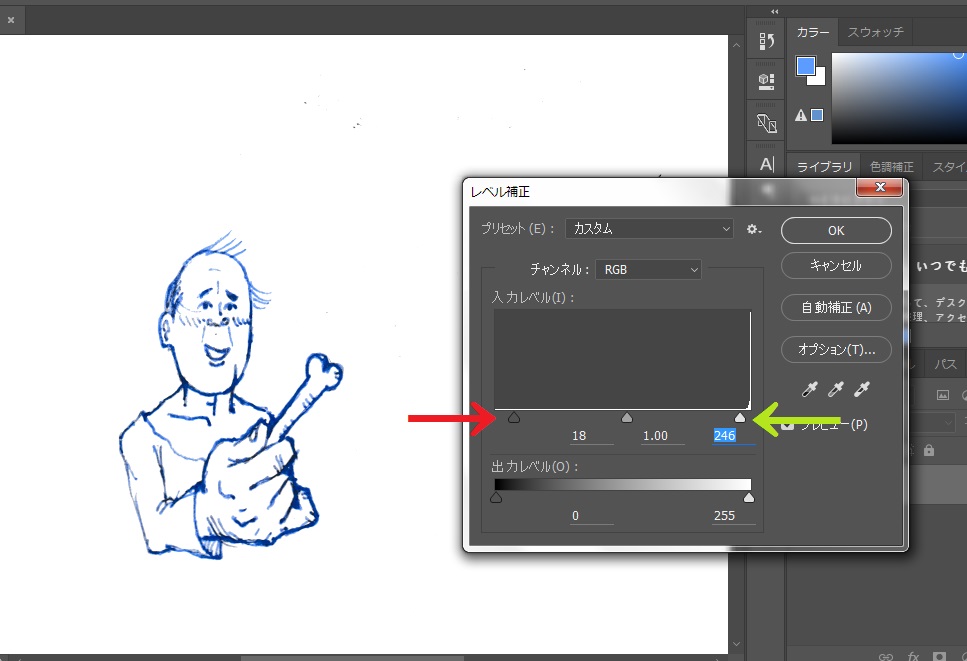
これは簡単に言うと
右の白い△を左にスライドすると薄くなって
左の黒い▲を右にスライドすると濃くなります

したがって
△を左に少し動かして小さなゴミを消します
線が薄くなるときは▲で調整してください
それでも消えないやつは
消しゴムツールで滅してください

きれいになったら
「選択範囲」から
「全てを選択」をクリック
その状態で
[CTRL]+C
もしくは
右クリックから「コピー」
をします
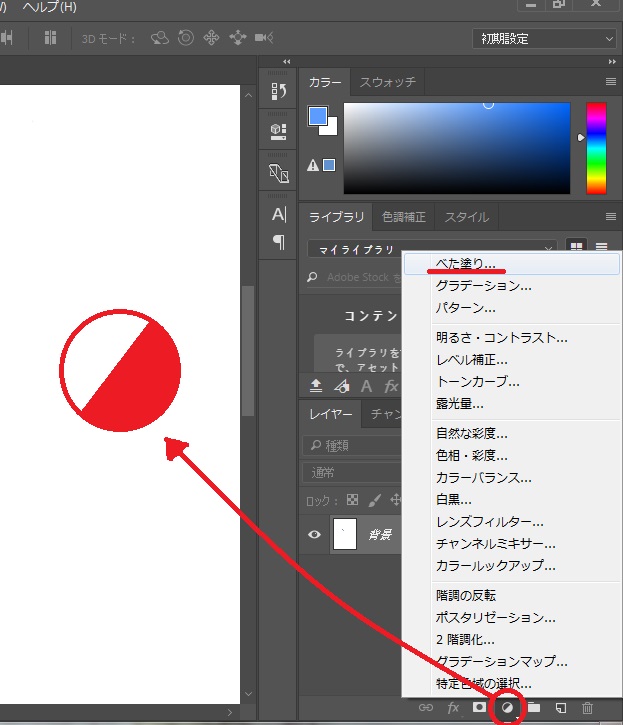
そして右の
「レイヤー」パネルの下にある
モンスターボールみたいなマークを押し
「べた塗り」をクリック

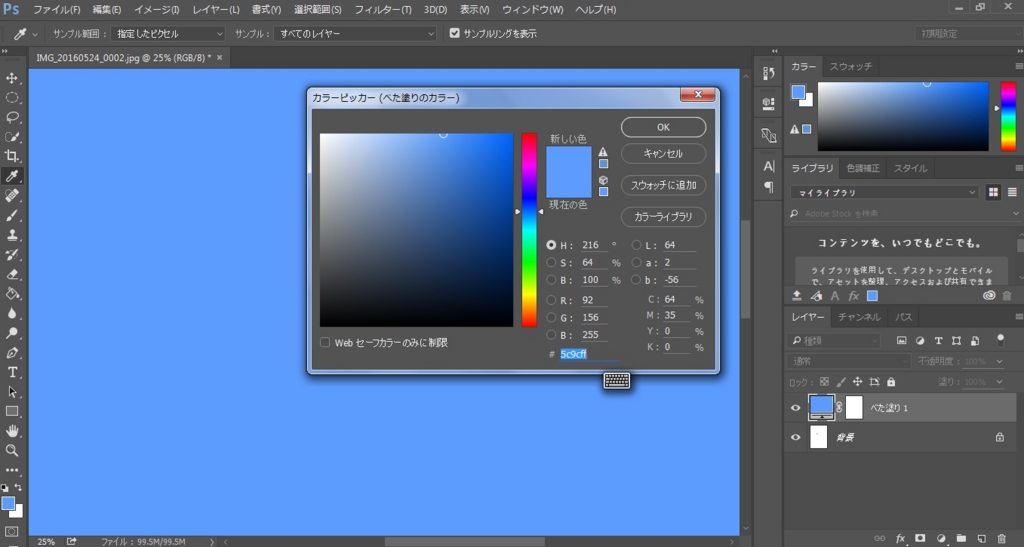
白以外の適当な色を選んで「OK」

すると画面がその色に染まります
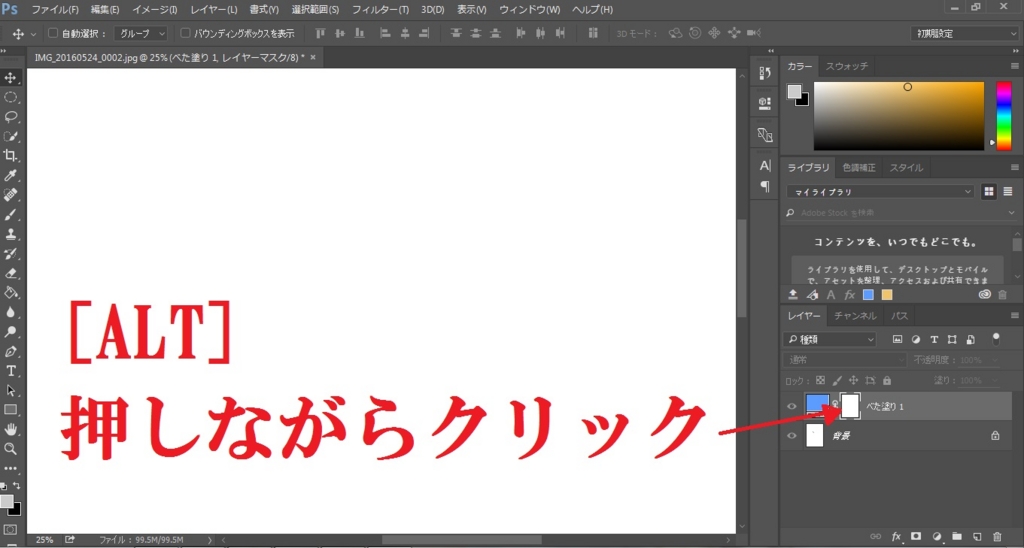
「レイヤー」パネルに「べた塗り」と書かれたレイヤーができました
この「べた塗り」の白いとこを
[ALT]キーを押したままクリックします

すると再び画面が白に戻ります
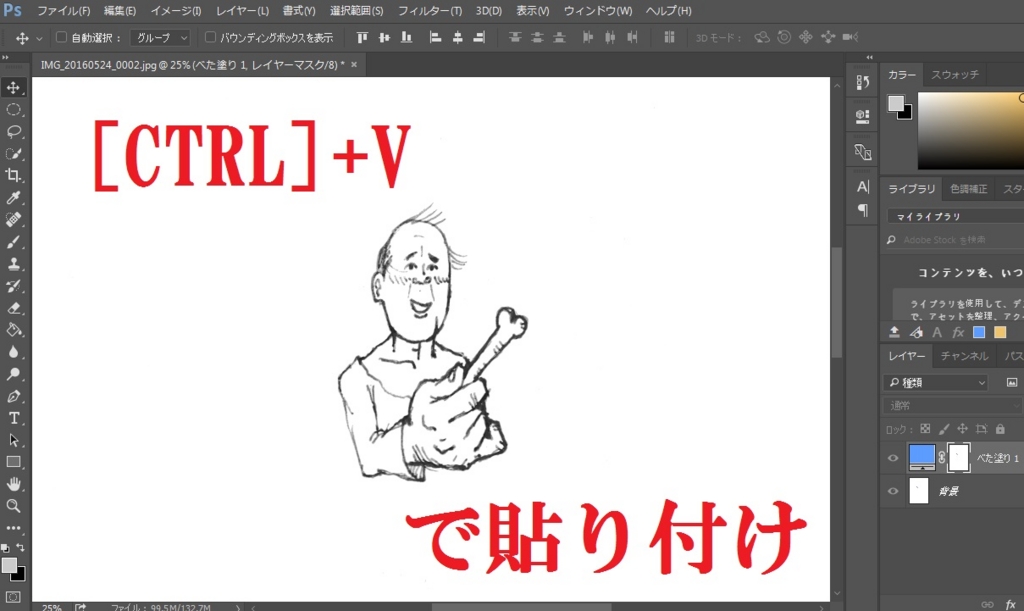
ここですかさず
先ほどコピーしていたものを
[CTRL]+V
で貼り付けます

自分の絵が戻ってきましたね
ほっと胸を撫で下ろしてください
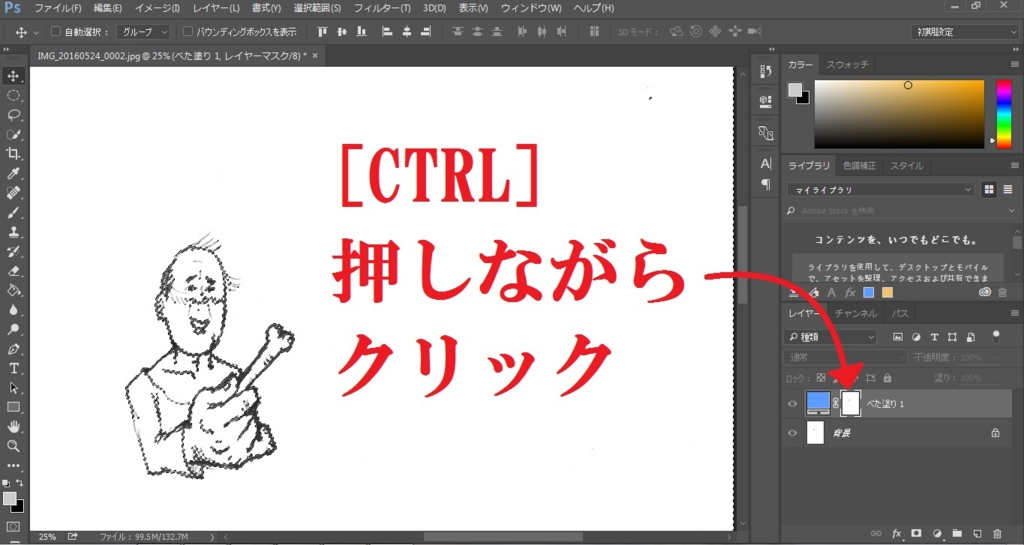
次は
[CTRL]を押したまま「べた塗り」をクリックします

画像の縁が
テンテンテンテンテンテン
ってなります
選択された状態になるのですが
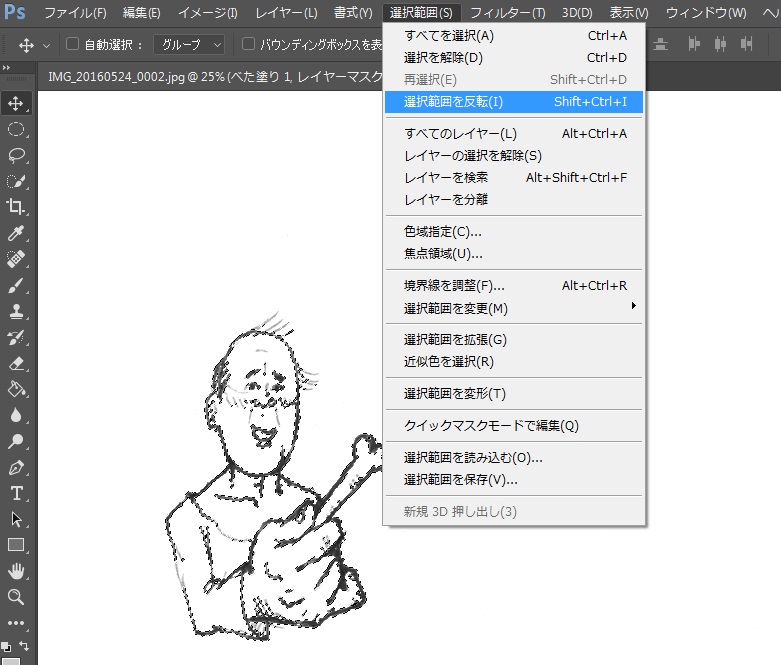
ここで

「選択範囲を反転」
をしてください
反転したら
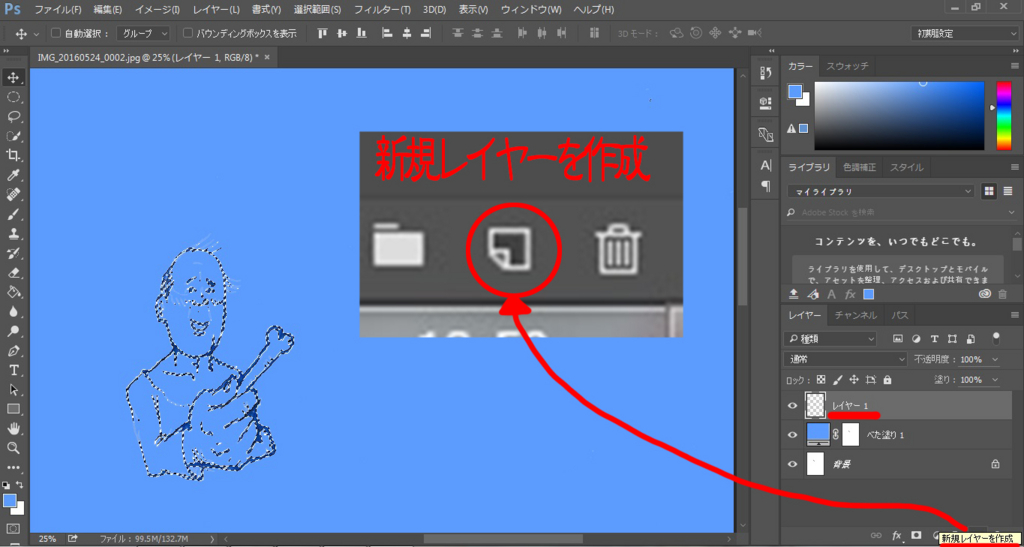
「レイヤー」パネル下の「新規レイヤーを作成」
をクリックします
ランドセルから出てきた
プリントみたいなマークのやつです

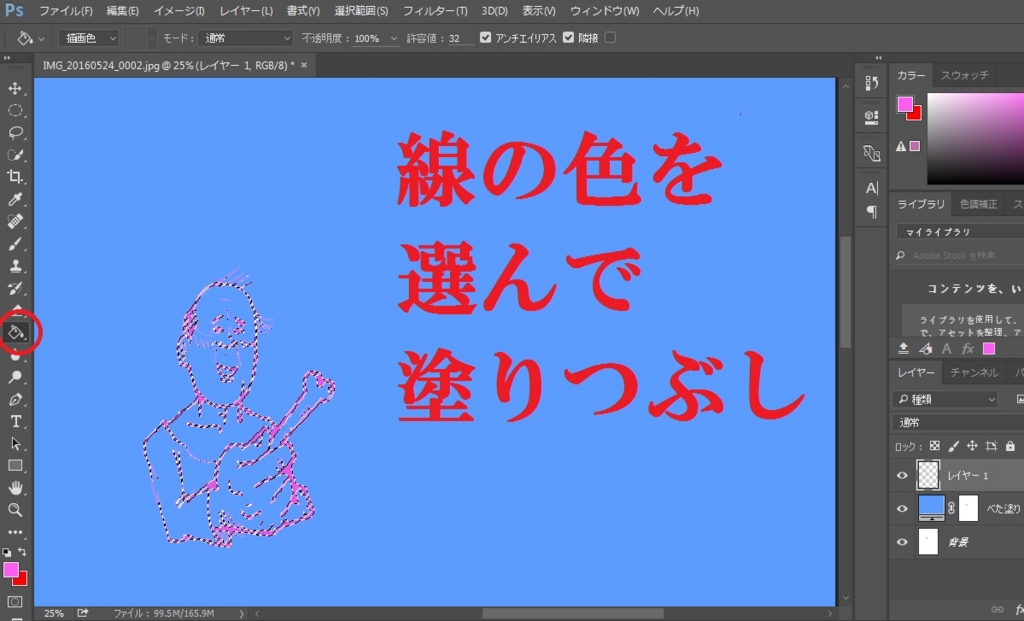
すると再び色に染められます
描いた絵の線の色にしたい色を選んで
バケツマークの「塗りつぶし」ツールで
1回クリックします
画像ではピンクを選び塗りつぶしました

「選択範囲」から「選択を解除」をクリック
「レイヤー」パネルの下2つのレイヤーを削除します

これでアナログで描いた線画を
デジタルへと変換する作業が終わりました
次から着色に入ります
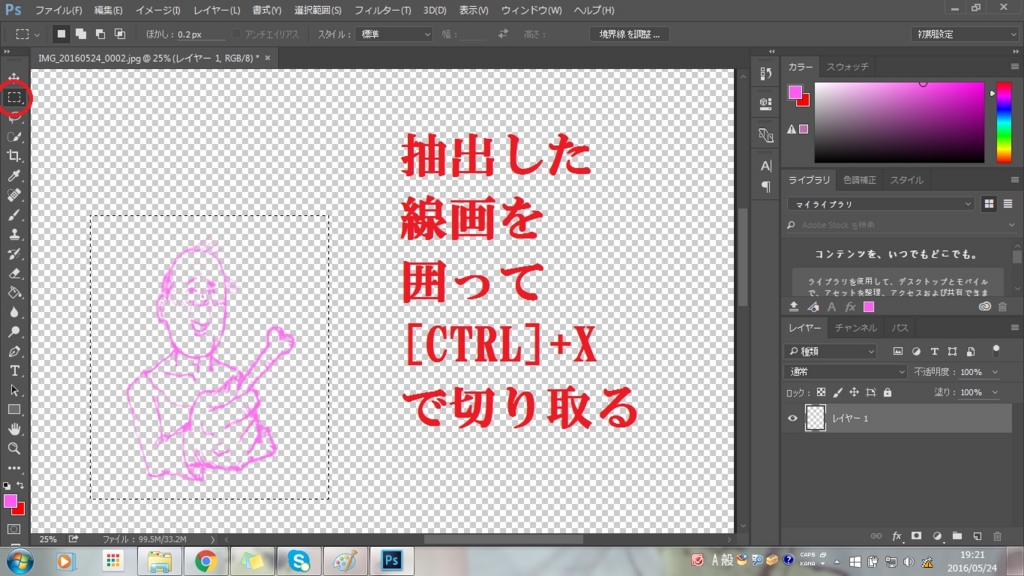
左の「長方形選択」ツールを選び
できたてほやほやの線画をドラックして囲み
[CTRL]+X
で切り取ります

そしてこれをスタンプにするため
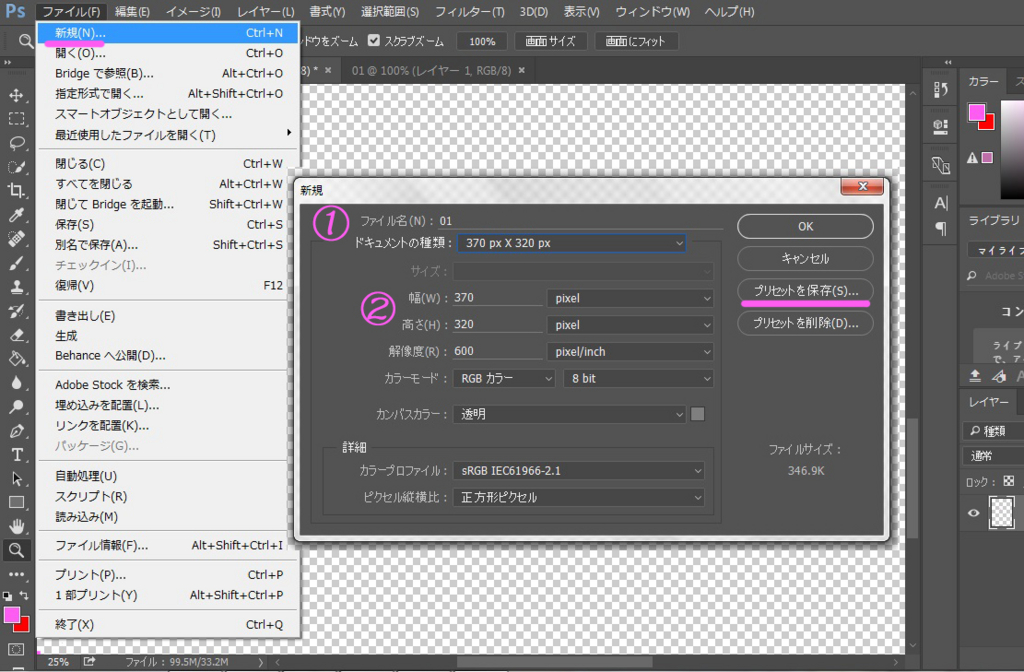
「ファイル」の「新規」をクリック
ここでファイル名を「01」
幅を「370pixel」
高さを「320pixel」
と打ち込み
最初の1回目だけ
「プリセットを保存」
で設定を保存しておきます
そうすることで次から
「ドキュメントの種類」から今保存したものを選べば
370×320と打ち込む手間が省けます
40個も作るので
これは非常に楽になります

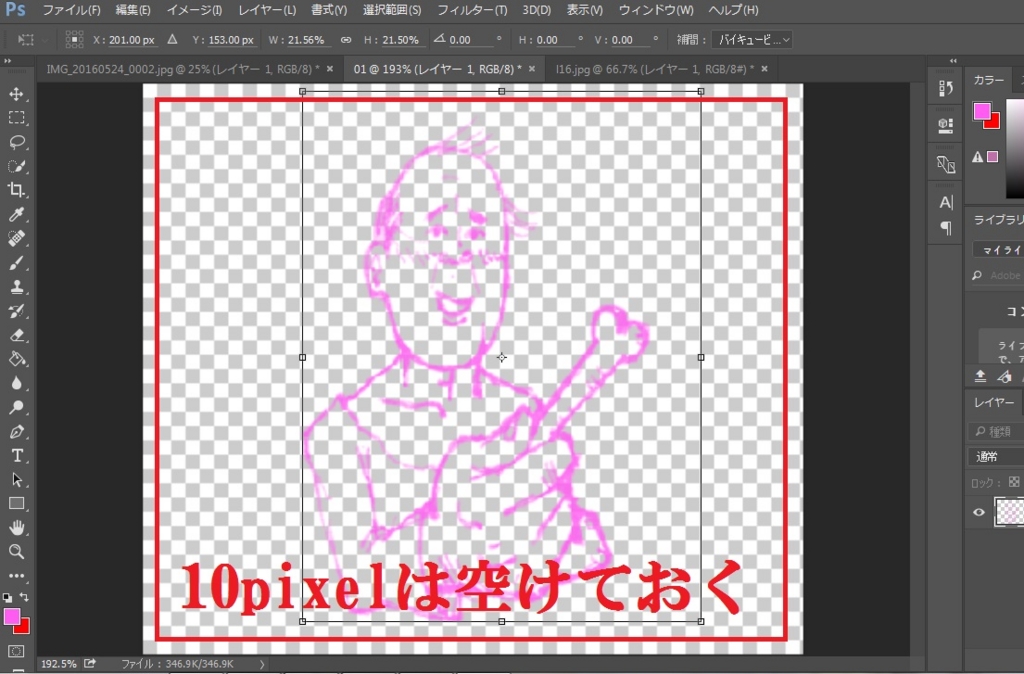
新規で作った「01」に
先ほどの線画を貼り付けます

この際周囲10pixelは空けなくてはなりません
背景の白と灰色の■1個分が10pixelです
念のため大目にあけておきましょう
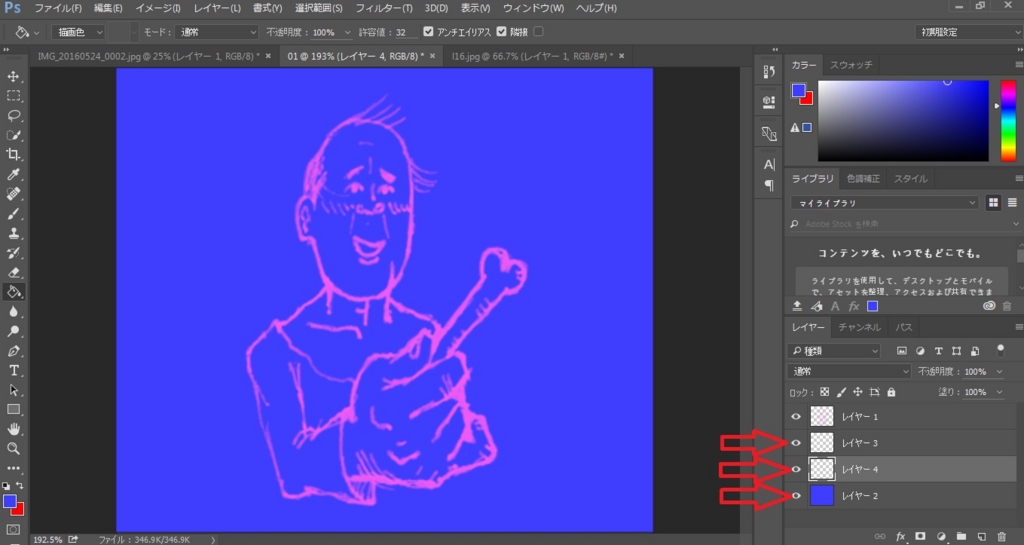
線画のレイヤーの下にいくつか新規レイヤーを作ります
机の引き出しの奥から出てきた期末テストみたいなマークを
何回か押し
ドラックして順番を変えます
レイヤーは透明の下敷きみたいなもので
下の下敷きをどんなに塗りつぶしても
上の下敷きの絵を消すことはできません
つまり線画を上のレイヤーにしておけば
色塗りしても上書きされることはないのです

一番下のレイヤーはどぎつい色で塗りつぶしておきます
これではみ出したり
塗り残したりが見えやすくなります
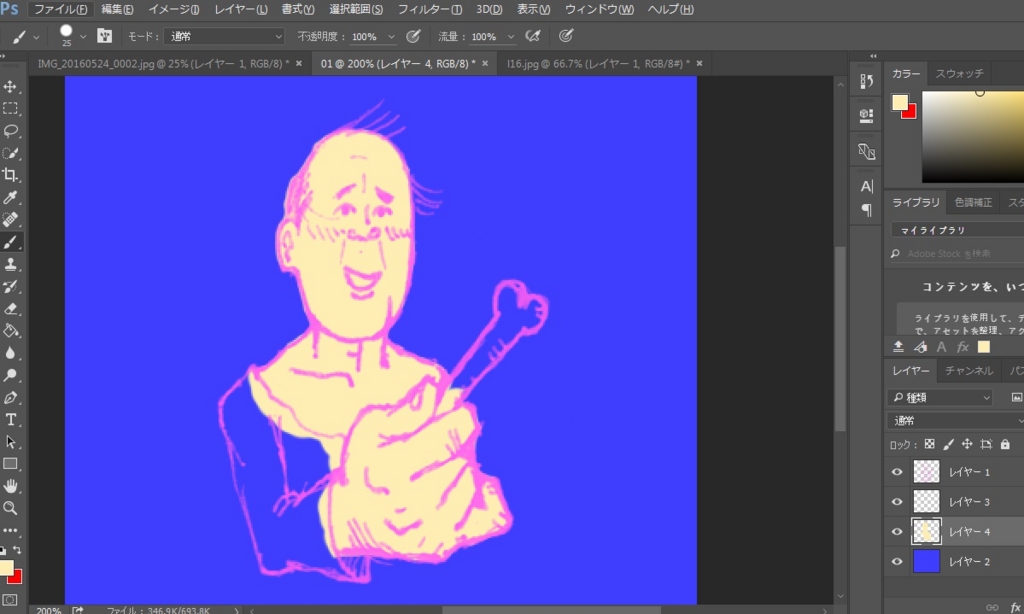
では塗っていきましょう
塗る部分ごとに細目にレイヤーを作って分けておきましょう
後から色を変えたり重ねたりする際に重宝します

塗り終わりました
手書きで文字を書いている場合は必要ありませんが
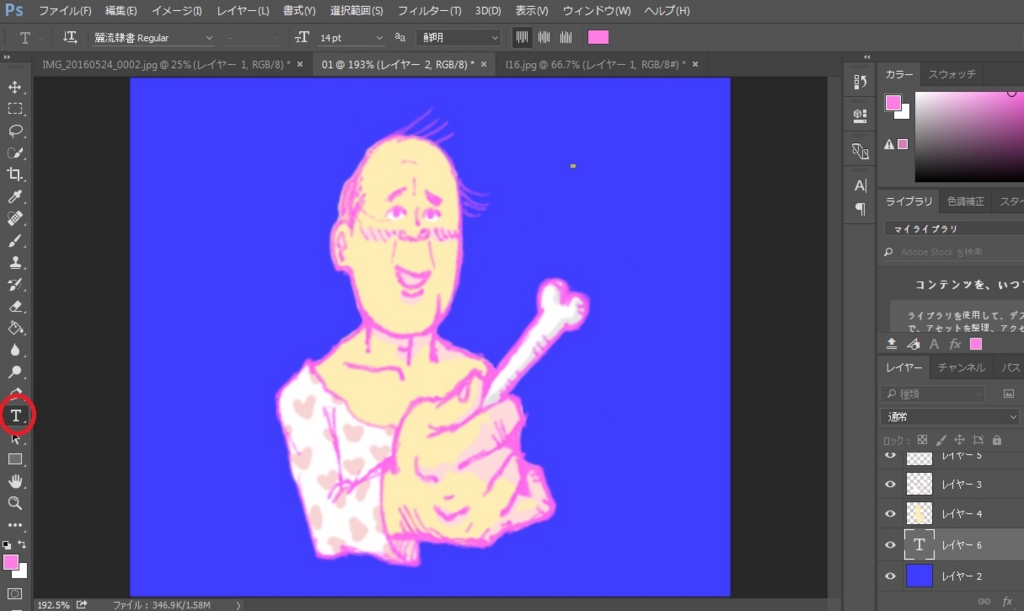
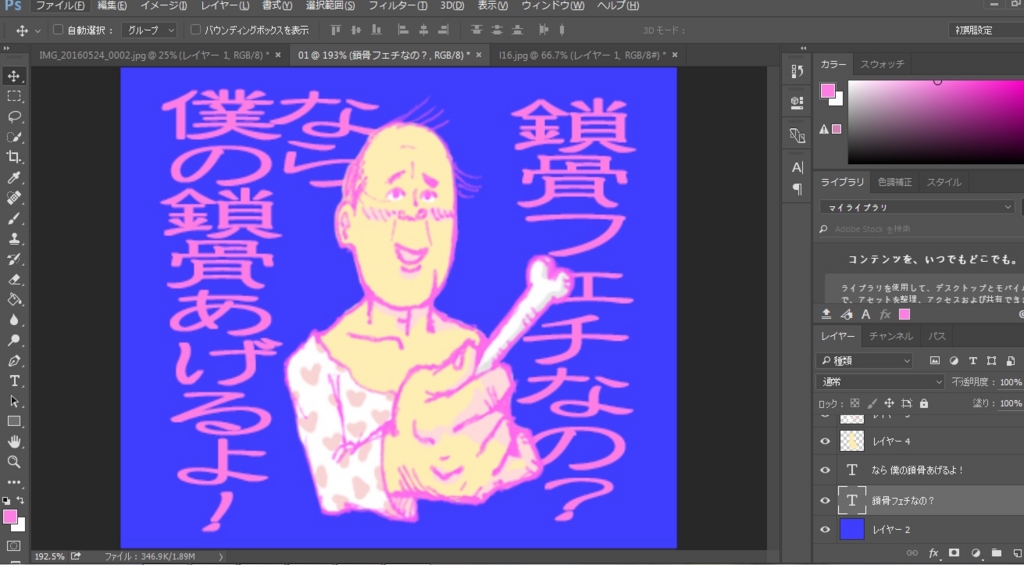
今回は文字を打ち込んでみます
「テキスト」ツールの「T」を選び
一度クリックしてから文字を打ちます

縦書き、横書き
フォント、大きさ、文字の間隔
色を選択します
ここでもレイヤーの重ね順で
一番上にすれば文字も絵の上に重なりますし
一番下にすれば絵の後ろに重なります

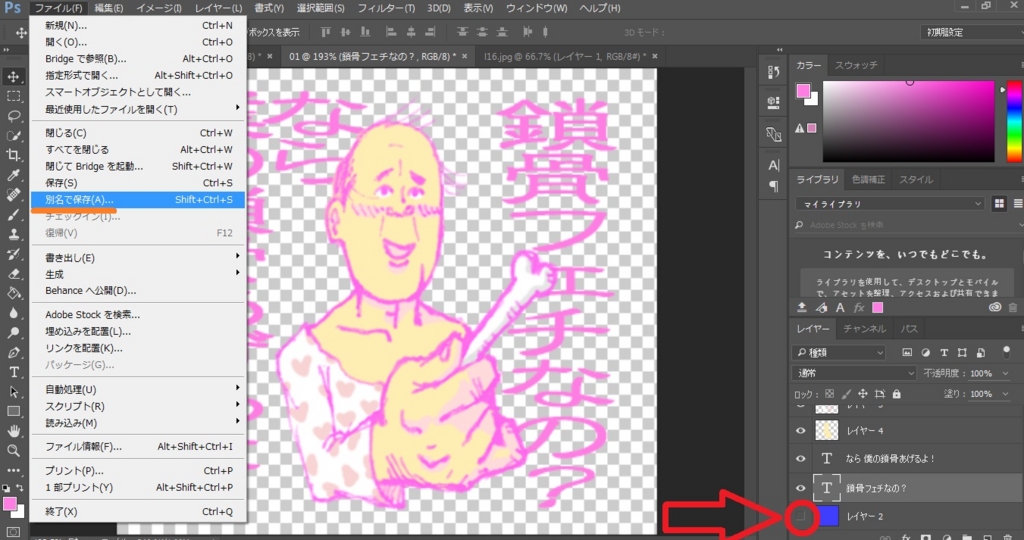
あとは保存するだけです
一番下の塗りつぶしていたレイヤーを
横の目のマークを押して非表示にして
「ファイル」から
「別名で保存」をクリック

まずは一応
「psd形式」
というフォトショップでの編集用形式で保存しておいてから
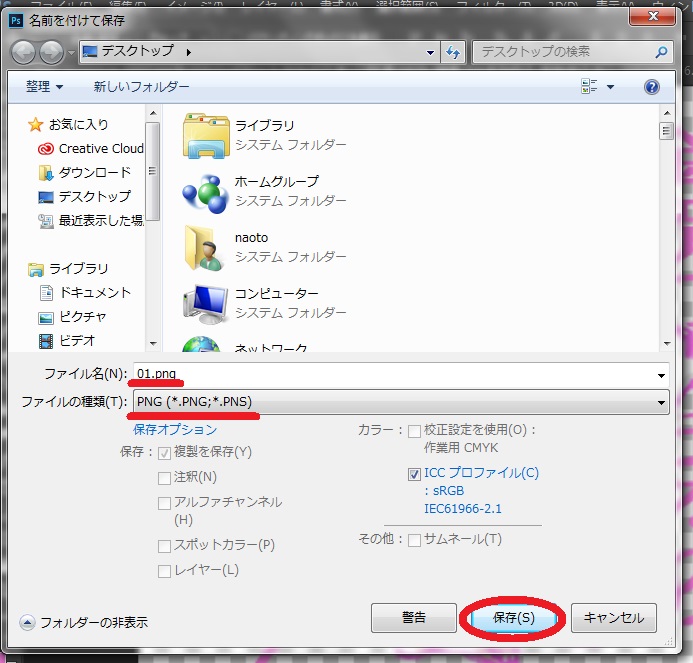
再び「別名で保存」をクリックして
今度は
「png形式」
という背景が透過しているスタンプ用の形式で保存します

名前と形式を確認して「OK」
審査に出してから「リジェクト」というダメだしをされた際に
描き直すことを考えて
3種類の形式で保存しておきましょう

これをあと39回繰り返すだけで
簡単に自分だけのスタンプが作れます
mainとtabは
それ用に作ってもいいですが
気に入ったやつを
サイズを変えて貼り付ければ大丈夫です
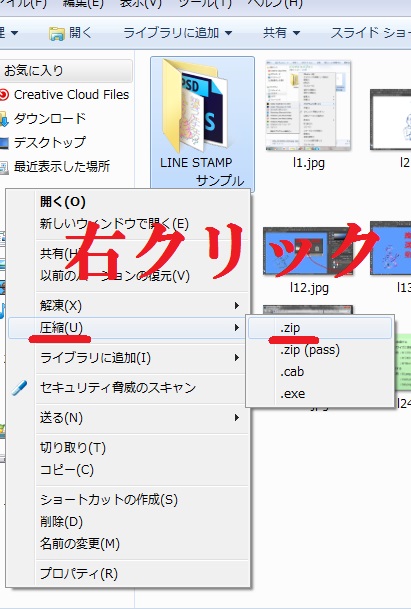
最後に
png形式のスタンプ42個を一つのファイルに入れ
右クリックからの「圧縮」→「zip」
でzip形式に圧縮しておきます
これは「LINE Creators Market」のマイページから
実際に登録する際にこの形式でアップロードするので
完成したらやっておきましょう

これにて完成です!

ちなみにこのスタンプは
「コミュニケーションに適していないもの」
といわれリジェクトされる可能性が高いです
ですが今なら審査に平日1週間ほどしかかからないようなので
お時間がある方
自分のセンスを形にしたい方
普通のスタンプに飽きた方
是非自分のスタンプを作ってみてはいかがでしょうか
追伸
自分のスタンプを作りたいけど
よくわからない
アイディアはあるけど絵をかくのが面倒くさい
という方
全力でお手伝いいたしますので
お気軽にお問い合わせにご連絡ください~